Como adicionar um campo de texto, que fique oculto no formulário e que só fique visível se o usuário escolher a opção OUTRO na listagem do checkbox ou radiobox.
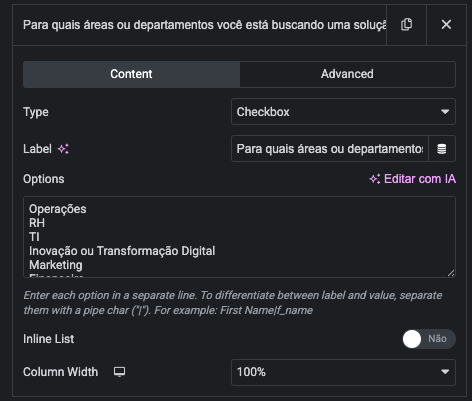
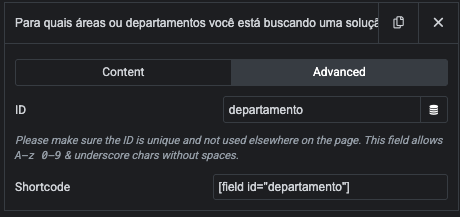
Primeiro, crie o campo do checkbox e nas opções avançadas, coloque o ID correspondente.
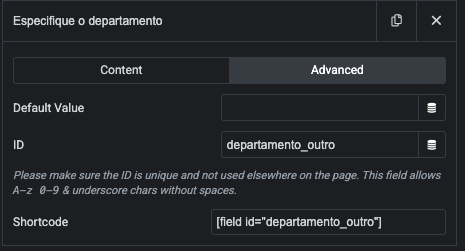
No campo logo abaixo, crie um campo Text e coloque o id algo correspondente ao nome do checkbox.
Exemplo:
CHECKBOX


CAMPO DE TEXTO “OUTRO“

Agora é necessário incluir o CSS (nas opções avançadas do formulário)
obs: Caso você não tenha o Elementor Pro, procure no google a opção chamada PRO ELEMENTS, ele vai desbloquear alguns recursos do elementor.
O elementor cria um ‘nome’ para os campos dos formulários, no meu caso eles ficaram assim, então meu CSS precisou ficar desse jeito.
.elementor-field-group-desafio_outro,
.elementor-field-group-departamento_outro,
.elementor-field-group-cargo_outro,
.elementor-field-group-como_outro {
display: none;
}
Note que no css acima, está o código que usei para outros campos, OK?
Depois de tudo isso pronto, basta adicionar um widget de html embaixo do formulário e inserir o javascript
<script>
jQuery(document).ready(function($) {
const campos = [
{
tipo: 'checkbox',
nome: 'desafio',
outro: 'desafio_outro'
},
{
tipo: 'checkbox',
nome: 'departamento',
outro: 'departamento_outro'
},
{
tipo: 'radio',
nome: 'cargo',
outro: 'cargo_outro'
},
{
tipo: 'radio',
nome: 'como',
outro: 'como_outro'
}
];
function inicializarCampos() {
campos.forEach(campo => {
// Esconde o campo "outro" inicialmente (CSS já faz, mas garantimos)
$(`.elementor-field-group-${campo.outro}`).hide();
if (campo.tipo === 'checkbox') {
// Checkbox: mostra/esconde ao marcar/desmarcar "Outro"
$(`input[name="form_fields[${campo.nome}][]"][value="Outro"]`).on('change', function() {
const outroField = $(`.elementor-field-group-${campo.outro}`);
const outroInput = outroField.find('input');
if ($(this).is(':checked')) {
outroField.slideDown();
outroInput.prop('required', true);
} else {
outroField.slideUp();
outroInput.prop('required', false).val('');
}
});
// Estado inicial ao carregar a página
if ($(`input[name="form_fields[${campo.nome}][]"][value="Outro"]`).is(':checked')) {
$(`.elementor-field-group-${campo.outro}`).show();
$(`.elementor-field-group-${campo.outro} input`).prop('required', true);
}
} else {
// Radio: mostra/esconde ao selecionar "Outro"
$(`input[name="form_fields[${campo.nome}]"]`).on('change', function() {
const outroField = $(`.elementor-field-group-${campo.outro}`);
const outroInput = outroField.find('input');
if ($(this).val() === 'Outro' && $(this).is(':checked')) {
outroField.slideDown();
outroInput.prop('required', true);
} else if ($(this).is(':checked')) {
outroField.slideUp();
outroInput.prop('required', false).val('');
}
});
// Estado inicial ao carregar a página
const checked = $(`input[name="form_fields[${campo.nome}]"]:checked`);
if (checked.length && checked.val() === 'Outro') {
$(`.elementor-field-group-${campo.outro}`).show();
$(`.elementor-field-group-${campo.outro} input`).prop('required', true);
}
}
});
}
function validarFormulario() {
$('.elementor-form').on('submit', function(e) {
let formValido = true;
campos.forEach(campo => {
if (campo.tipo === 'checkbox') {
if ($(`input[name="form_fields[${campo.nome}][]"][value="Outro"]`).is(':checked')) {
const outroInput = $(`.elementor-field-group-${campo.outro} input`);
if (!outroInput.val().trim()) {
formValido = false;
alert('Por favor, preencha todos os campos "Outro" selecionados');
outroInput.focus();
return false;
}
}
} else {
const radioSelecionado = $(`input[name="form_fields[${campo.nome}]"]:checked`).val();
const outroInput = $(`.elementor-field-group-${campo.outro} input`);
if (radioSelecionado === 'Outro' && !outroInput.val().trim()) {
formValido = false;
alert('Por favor, preencha todos os campos "Outro" selecionados');
outroInput.focus();
return false;
}
}
});
if (!formValido) {
e.preventDefault();
}
});
}
inicializarCampos();
validarFormulario();
});
</script>
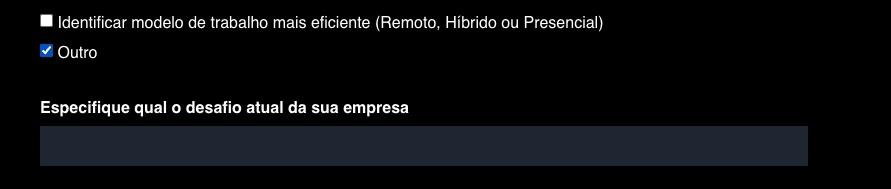
Resultado:
A opção outro irá aparecer no checkbox ou radiobox e quando o usuário escolher, vai abrir o campo de texto para ele digitar

Algumas considerações: O valor da opção “Outro” deve ser exatamente “Outro”.
Eu consegui resolver esse problema usando minha assistente de IA chamada Mônica, vocês já conhecem?